[디자인] The hidden User Interface (잠재적 유저 인터페이스)
프리모아_IT기술파트너
·2016. 7. 13. 18:46
안녕하세요. 프리모아입니다.
오늘 주제는 'User Interface'의 약자 UI입니다.
UI는 어떻게 개발되고 사용되는지에 대해 자세히 알아보도록 하겠습니다.
UI란 사용자가 제품을 사용하면서 상호작용하게 되는 제품의 접점을 말합니다.
그렇다면 UI 함께 등장하는 단어 UX도 아셔야겠죠?
UX란 'User Experience'의 약자로
제품을 사용하면서 총 제적으로 느끼는 사용자의 경험을 이야기합니다.
50년 전에 Douglas Engelbart는 마우스를 개발했습니다.
'프리모아'에서도 아침에 도착하면 컴퓨터를 켜고 마우스부터 잡는데요
이것은 우리가 매일 사용하는 물건입니다. 하지만 마우스가 사라질 미래를 생각해 보셨나요?
사라지지 않을 것이라 생각했던 기계들도 새로운 인터페이스들의 개발로 곧 사라질지도 모릅니다.
마우스를 한 번도 보지 못하거나 사용하지 않은 사람은 없을 것이라고 생각합니다.
기존의 컴퓨터를 사용할 때 마우스가 어떻게 보이고 넘어가는지를 가르쳐야 했다면
최근 새롭게 나타난 기기들은 매우 다릅니다.
그렇다면 새롭게 나타난 기기와 이에 따라 UI가 어떻게 변화는 지를 살펴보시겠습니다.
Ubiquitous UI

'프리모아'에서 이메일을 체크하거나 카카오톡으로 메시지를 보낼 때
노트북, 휴대폰 그리고 워크스테이션을 이용하는 것은 일상입니다.
지난해 시계, 손목밴드 등 웨어러블 기기가 시장에 나타나고 이동이 가능한 매체로
언제 어디서든지 네트워크에 쉽게 접속할 수 있는
환경이 만들어지고 있습니다.
매우 빠르게 발전하는 모바일 기술 때문에, 수많은 기기들이 서로 연결이 가능해지고 있는데요.
이에 따라 사용자들은 기기에 접근이 쉬워지면서 과거에는 마우스가 어떻게 이동하는지
기기 자체에 성능에 UI를 맞추었다면
이제는 기계가 사용자 중심으로 움직이는 트렌드를 볼 수 있습니다.
Natural UI (Natural User Interface)
휴대폰을 사용할 때 터치를 이용에 손에 잡고 있는 것이 우리에게 최고의 방법은 아닙니다.
목소리를 이용해서 사용 가능 한 'Siri'는
우리가 이야기할 때, 움직일 때, 무언가를 잡고 있을 때, 목소리를 인지하여 작동합니다.
Siri를 이용하면 시계 어플을 직접 켜지 않고 시간을 알 수 있고, 운전 중에도
좋아하는 음악을 요청하면 들을 수 있습니다.
'프리모아' 직원분들도 Siri를 많이 사용하시더라고요. 그만큼 편한 유저 인터페이스겠죠?
이렇듯 NUI (Natural User Interface)는
키보느나 마우스 같은 부가적인 장치 없이 사람의 행동을 통해
장치를 작동시키는 것을 말합니다.
공중에 손을 대는 것만으로도 터치스크린이 등장하는 것이지요.
NUI의 주요 기술로는 멀티 터치, 동작인식, 음성인식 뇌파 인식 등을 들 수 있습니다.
계속해서 발전하고 있고 앞으로도 기대되는 기술입니다.
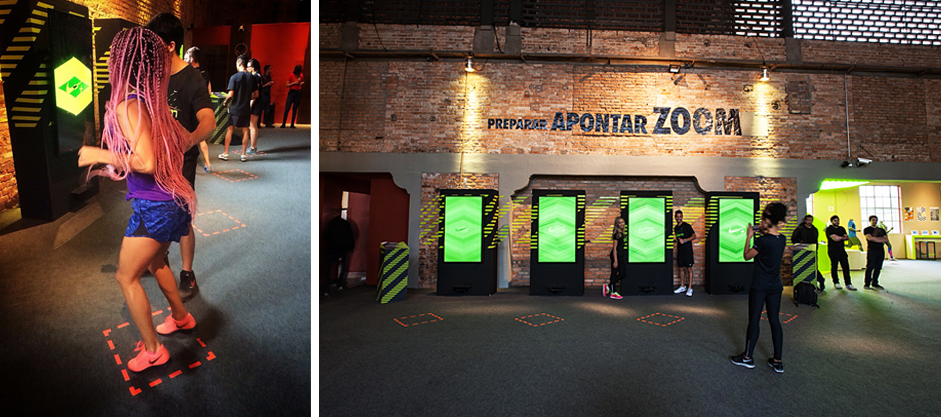
Development
사람의 행동을 감지하여 촬영 가능한 웹캠은 NUI 경험을 바탕이 되었습니다.
앞으로 더 다양한 제품들을 개발 중에 있고 상당 수준에 이르렀다고 전문가들은 말하고 있습니다.
VR 기기들은 UI 혁명의 중요한 역할을 했습니다.
움직이는 화면과 실제로 잡은 듯한 느낌의 물체는 가상세계를 현실화하는 느낌을 주었는데요.
이렇듯 새로운 기술 특히 최첨단 기계들을 처음 받아들일 때는 이상한 느낌이 들지만,
어떤 것이 새로운 패러다임으로 성장할지는 사용자들에게 달려있습니다.
디자이너로서 할 일은 기존에 없었던 인터페이스 UI에 대한
새로운 해결 방법을 계속해서 개발하는 것입니다.
Usage

새로운 기술에 흥미를 갖는 것은 당연합니다.
하지만 기술의 내용을 알면서 사용하는 것과 단지 즐기는 의미는 다릅니다.
그 의미를 찾는 열쇠는 여러분에게 있습니다.
예를 들어 사용자들은 컴퓨터 앞에서 불편한 UI를 사용하지 않을 것입니다.
왜냐하면 컴퓨터를 사용하지 않고 말로도
문서를 작성할 수 있기 때문입니다.
단지 흥미에서 끝나는 기술이 아닌 실제로 사용 가능한
기술들을 개발하고 사용하면서 우리는 발전해야 합니다.
지금까지 UI가 어떻게 변화하고 있는지에 대해 알아보셨습니다.
앞으로도 도움이 되는 콘텐츠로 다시 찾아오겠습니다.
'프리모아'였습니다.
*본문의 내용은 (http://www.awwwards.com/the-hidden-ui.html)를 각색한 자료입니다.
'IT & 비즈니스 > 디자인' 카테고리의 다른 글
| [디자인] 디자이너들의 명언 리스트 (0) | 2016.08.16 |
|---|---|
| [디자인] 나를 진정한 디자이너 답게 만들어주는 팁 (0) | 2016.08.11 |
| [디자인] 2016 모바일 앱 디자인 트렌드 10가지 (0) | 2016.06.14 |
| [디자인] 당신의 눈을 의심하게 만드는 3D 효과 이미지 (0) | 2016.04.15 |
| [디자인] 웹 디자이너의 영감을 주는 메이크업 톤 색상표 (0) | 2016.03.31 |










